チャンネルアートとは?
チャンネルのテーマを端的に示すバナー領域です。
以下の赤枠で囲ってある部分です。

デザインするの??絵なんて描けないよ!と思った方でも安心してください。
デザインスキルは無料の素材を利用することで解決できます。
また、画像の制作はオンラインで簡単に画像編集ができるサイトがあるので活用できます。
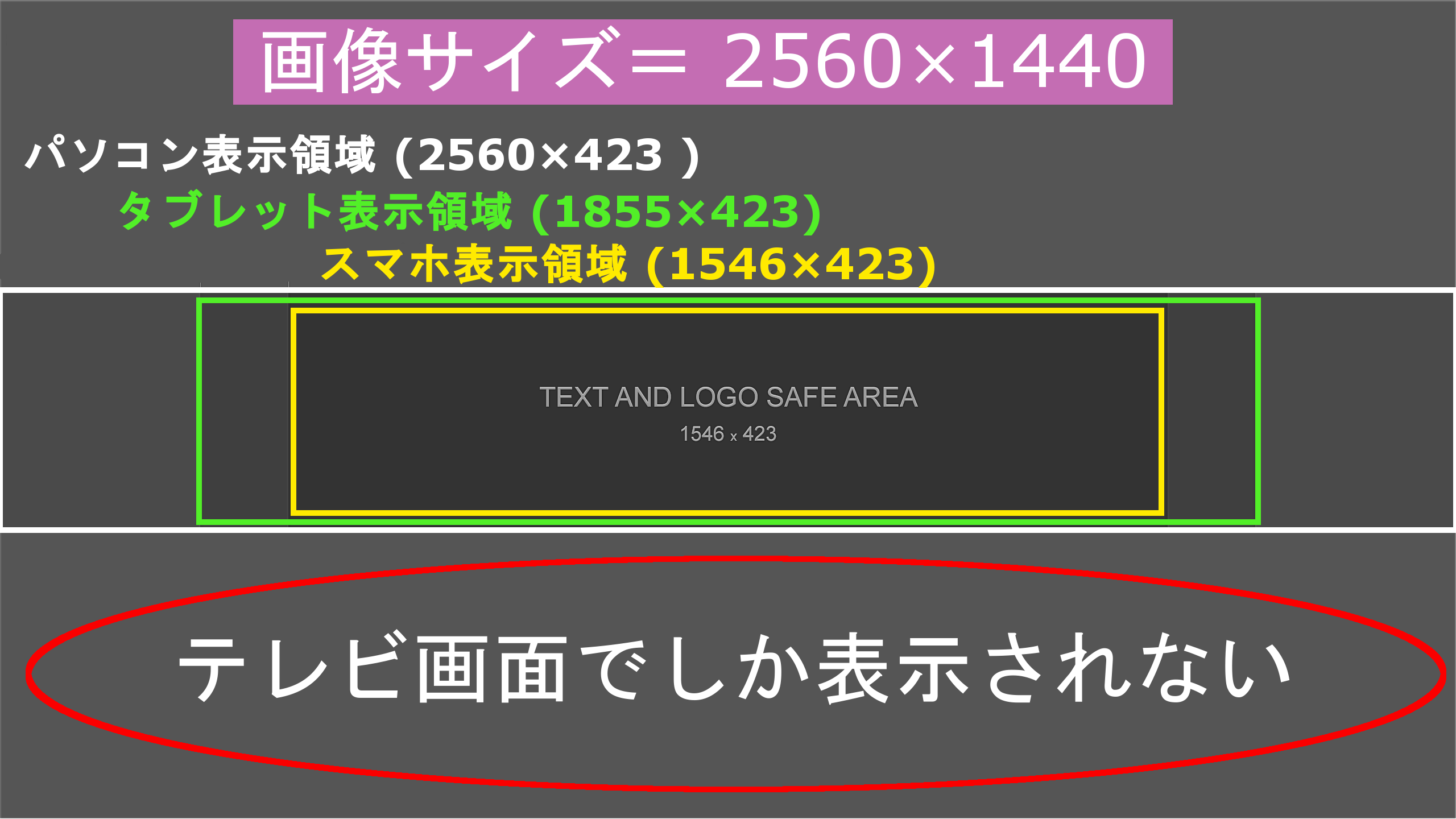
チャンネルアートの推奨サイズ
ただ、
パソコン画面での表示とスマートフォンやタブレットの表示には違いがありますので
それぞれを考慮して1枚の画像をアップロードすることになります。

中心の帯を外れた部分に画像を盛り込んでもテレビ画面でしか見えません。
どの端末でも必ず表示される一番小さいスマホエリアに
メインとなる画像を収めるように作成するのがおすすめです。
チャンネルアート作成方法
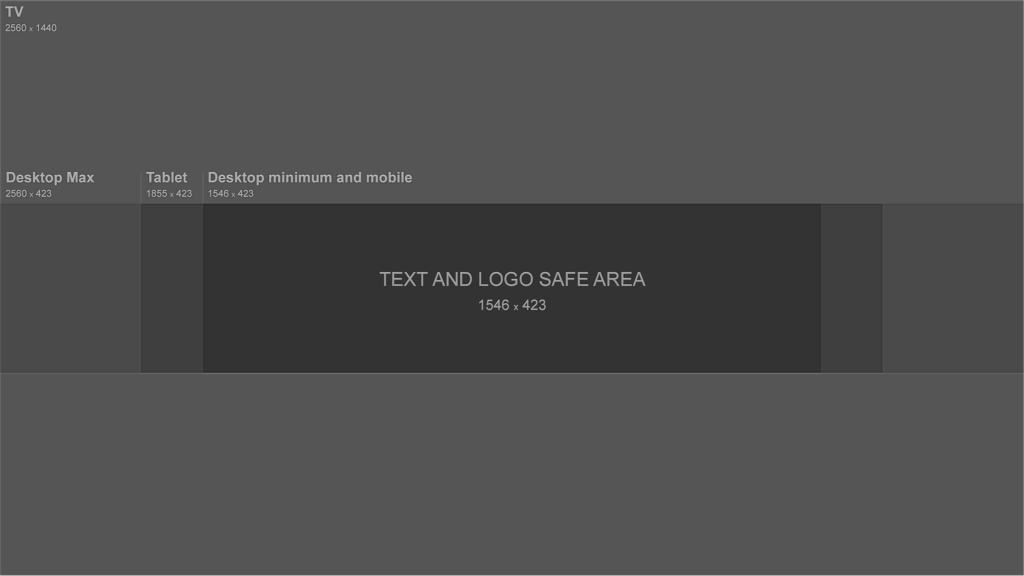
テンプレート画像のダウンロード
まず以下の画像をこちらからダウンロードします。

この画像を台紙(テンプレート)として用いて、
サイズや領域を確認しながら、写真や画像を重ねていきチャンネルアートを作成します。
オンラインWEB上で写真加工や切り抜きコラージュができるサイトを利用する
以下の2つがとても便利です。
Canva
https://www.canva.com/ja_jp/create/banners/youtube-banners/
メリット:高性能
fotojet
https://www.fotojet.com/jp/features/social-media-design/youtube-banner.html
メリット:登録不要でシンプル
今回は人気のある代表的なサイトCanvaを使って作成する手順を紹介します。
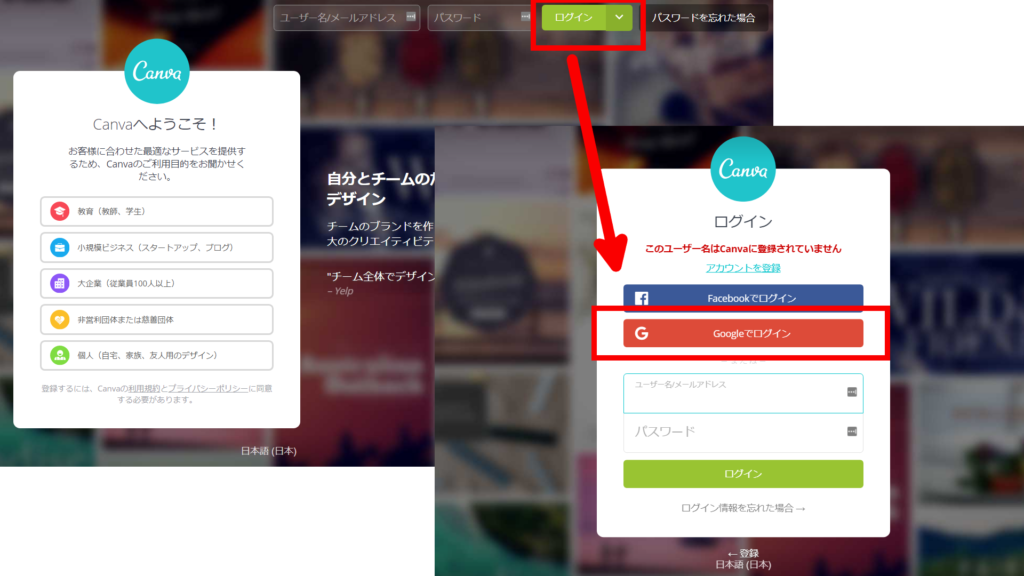
まずはCanvaにアクセスします。
初回は登録が必要ですが、グーグルアカウントを取得済みなので
下図のように「ログイン」→「Googleでログイン」ですぐに使えます。

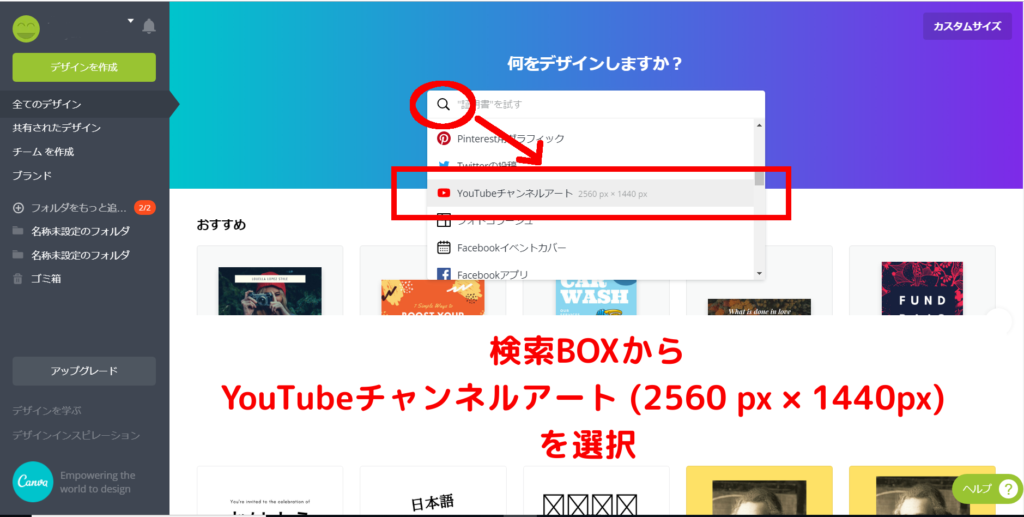
ログイン後、検索窓からYouTubeチャンネルアートを選択します。

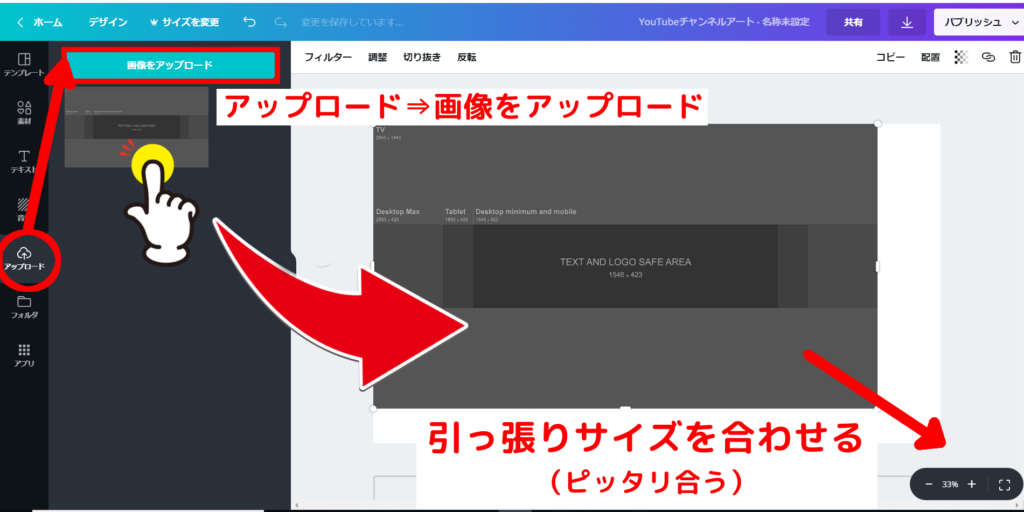
左サイドバー「アップロード」⇒「画像をアップロード」をクリックし
テンプレートと手持ちの画像を追加します。


手持ちの画像がない場合はフリーの画像サイトからダウンロードして利用するのがおすすめです。
(後述)
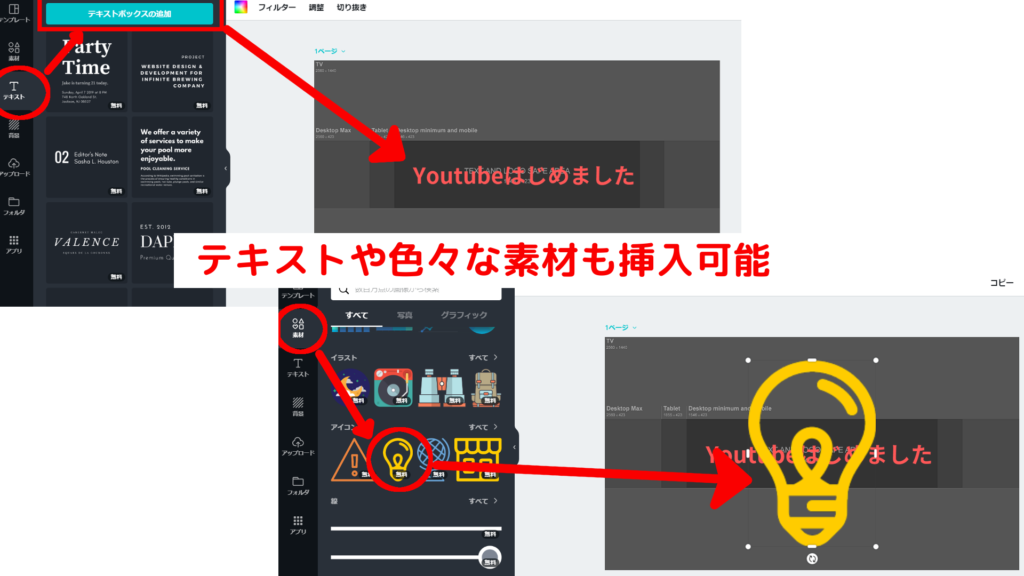
テキストを入力したり素材を使用して好みにアレンジすることも可能です。

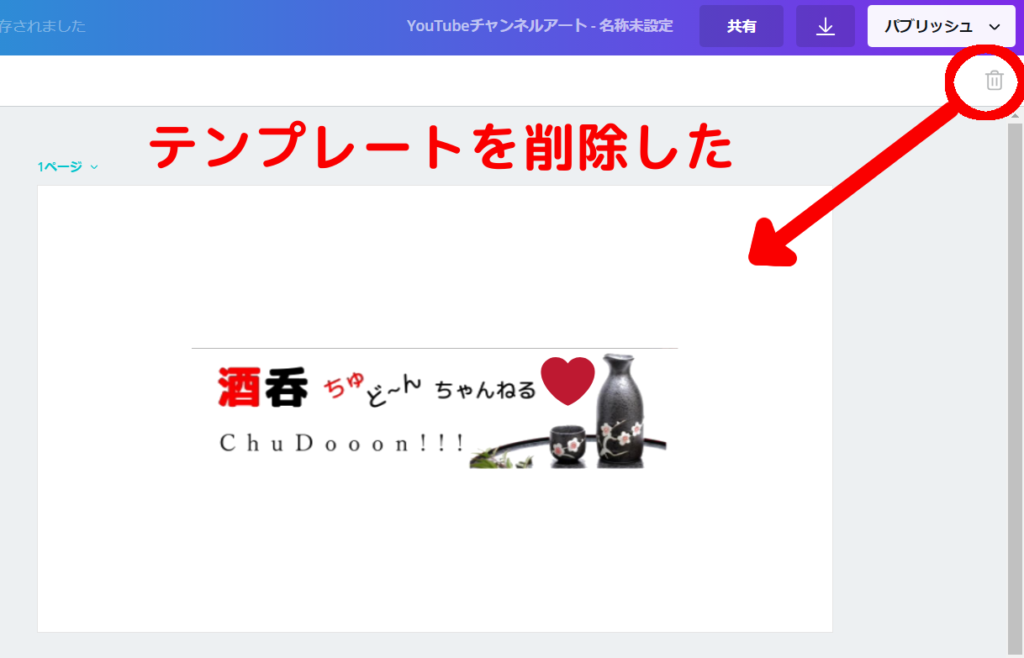
作業終了後、再びテンプレートを選択し「ごみ箱マーク」を押して削除します。

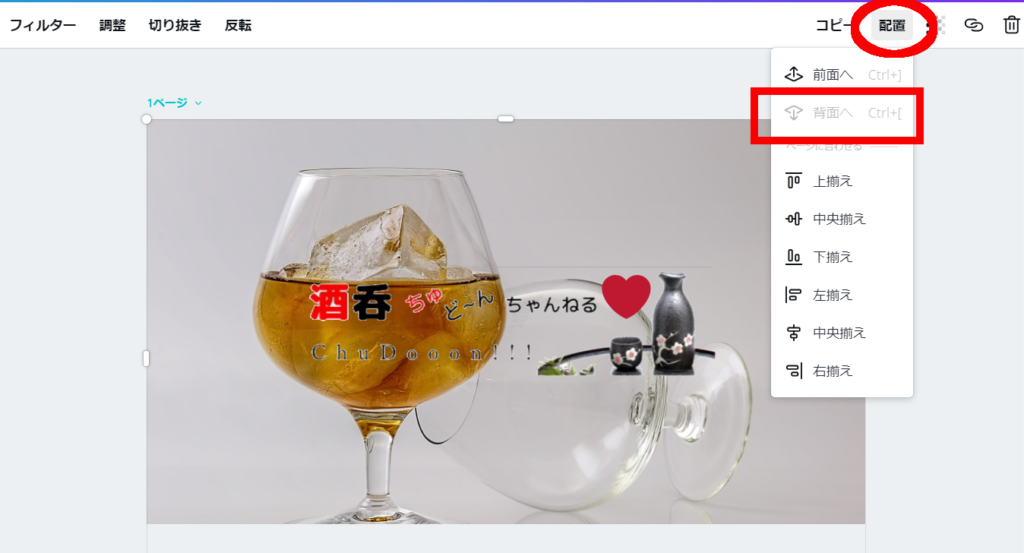
任意の背景画像も追加が可能。追加した画像は最前面に配置されているので
画像を選択しツールバーの「層」を↓にするをクリックし最下層へ移動します。

「配置」で背景を最背面へ移動します。

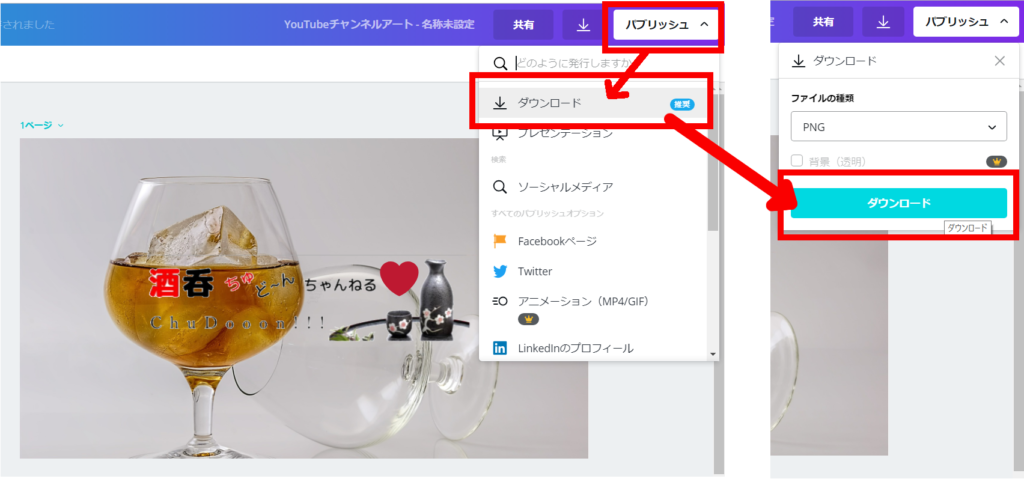
保存します。画像形式はそのままのPNGで大丈夫です。

フリーの画像素材を利用する
手持ちの写真や画像がない場合はフリーの素材を使用すると便利です。
おすすめは
ぱくたそ
https://www.pakutaso.com/
pixabay
https://pixabay.com/ja/
どちらも著作権を気にせず使えるのが魅力です。
他にもお気に入りのフリー画像を探すのに役立つ記事を紹介します。
https://creive.me/archives/10744/
もう少しこだわって写真加工や画像編集したい場合
パソコンにソフトをインストールして使うのがおすすめです。
有料の画像編集ソフトを買うならば代表的な Adobe の photoshop がおすすめです。
https://www.adobe.com/jp/products/photoshop.html
無料でもう少し自由度の高い画像編集をしたい!という方はGIMPというソフトがおすすめです。
https://synclogue-navi.com/gimp-install
魅力的なサムネイルを作成したり、ちょっとした挿絵を作成したり
今後の動画制作でもさまざまな場面で役に立つので画像編集を上達して損はありません。
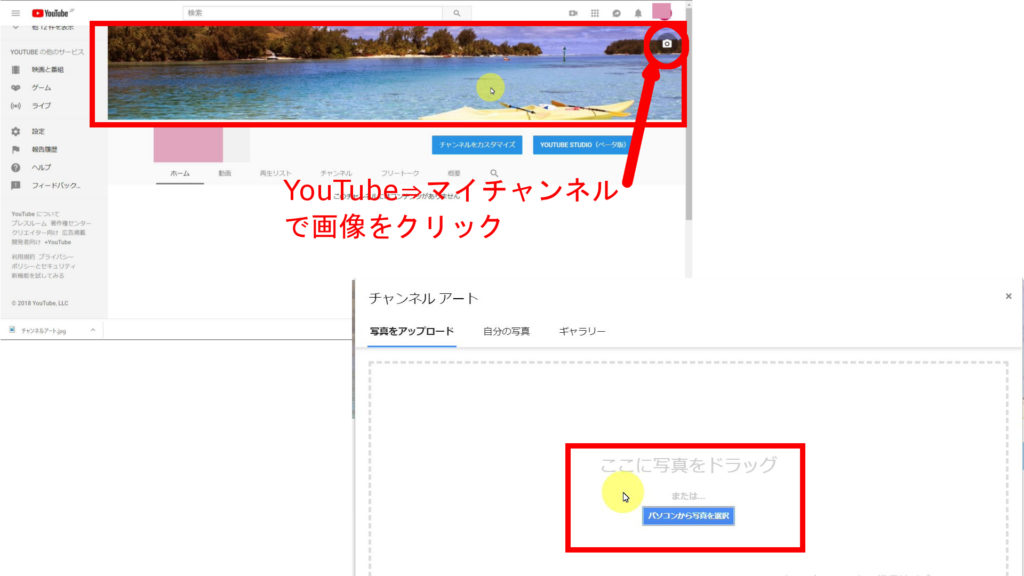
チャンネルアートの追加手順
以下の手順で追加します。

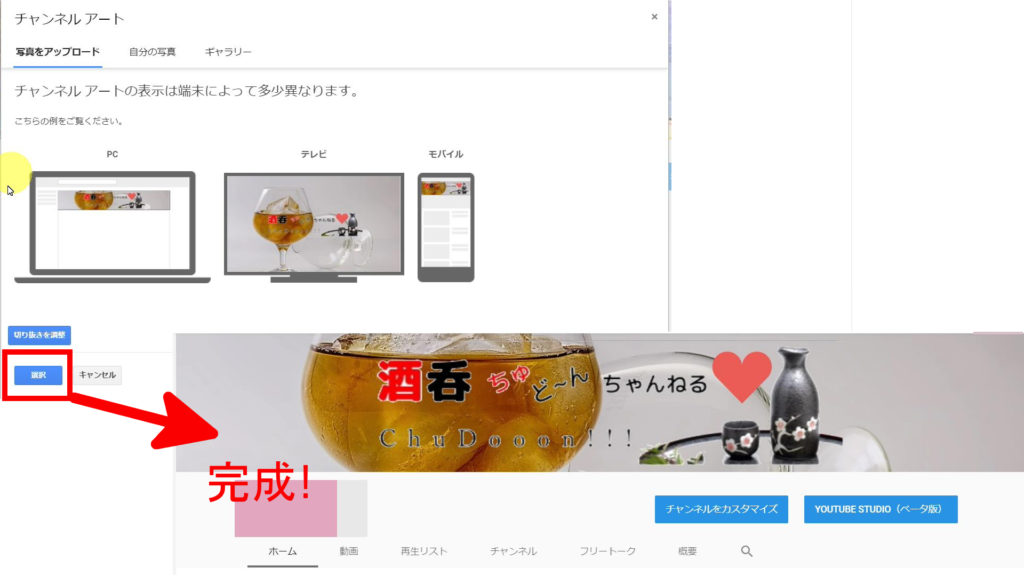
アップロードした画像の端末別の見え方を確認します。

これでチャンネルアートの設定は完了です。
